The Motivator
Programming Without Code: The Rise of No-Code Software Development

Code is the backbone of most software programs and applications. Each line of code serves as an instruction—a logical, step-by-step mechanism for computers, servers, and other machines to perform an action. To create those instructions, one must know how to write code—a valuable skill that’s sometimes in short supply.
But what if you could build software without writing a single line of code? That’s the premise behind no-code development, a software development method that has been gathering momentum. With the help of no-code platforms, it’s possible to develop software without writing any underlying code.

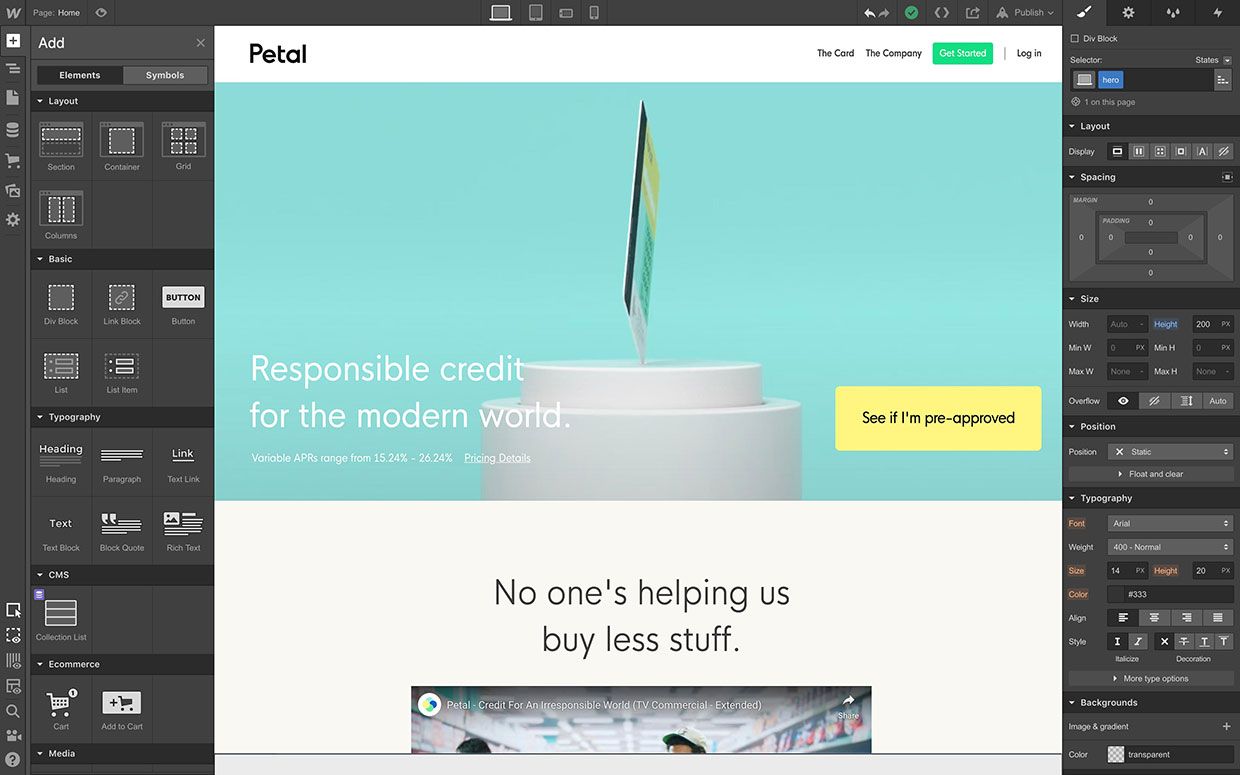
“No-code allows people who don’t know how to write code to develop the same applications that a software engineer would,” says Vlad Magdalin, co-founder and CEO of Webflow, a no-code platform for building websites. “It’s the ability to do without code what has traditionally been done with code.”
No-code development could also be regarded as a form of visual programming. Instead of text-based development environments, users manipulate code elements through drag-and-drop user interfaces. A popular example is MIT Media Lab’s Scratch programming language, which uses graphical programming blocks to teach children and adults how to code.
“It’s more like using building blocks that have logic,” says Lacey Kesler, co-founder of the Visual Dev School. “It’s a way to empower people to create for the web without learning how to code.”
No-code programming is a natural progression in the realm of software development. What began as low-level programming using assembly language—which is as close as programmers can get to machine code instructions—evolved into Java, Python, C, JavaScript, and the other programming languages of today. This evolution involved adding layers of abstraction to hide the complexities behind machine code, making programming easier for software developers.
Despite being a product of technological evolution, no-code development isn’t a novel concept. The computer-aided software engineering (CASE) tools of the ‘90s predate today’s no-code platforms. But CASE tools, as their name suggests, only aim to aid certain activities in the software development life cycle—and not the actual coding itself. Microsoft Visual Basic and Adobe Dreamweaver—which still require knowledge of code—are considered earlier iterations of no-code tools.

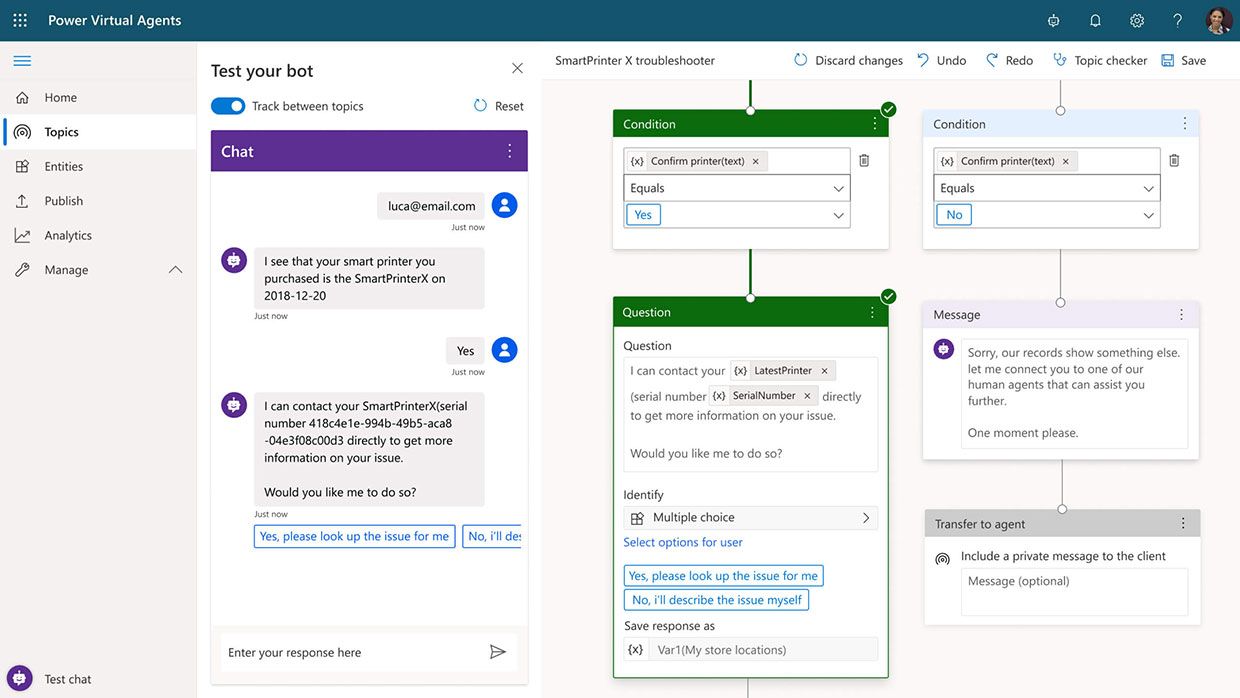
Today, various platforms exist to enable no-code development. These include Microsoft’s Power Apps and Oracle’s Visual Builder to create mobile and web apps, Oracle’s Application Express to develop business apps, and Salesforce’s Lightning Platform for customer relationship management apps. Even Google is getting in on the action with its recent acquisition of AppSheet, a no-code platform for building mobile apps.
These tools and the applications built with them are gaining traction in the tech world. According to research from Gartner, low-code application development (which also encompasses no-code) will make up more than 65 percent of application development activity by 2024, with three-quarters of large enterprises using at least four low-code development tools.
So what’s behind the growth of programming without code?
“With more powerful computers, more accessible cloud computing services, and better programming languages, you can start building software that allows you to build software,” says Victor Kuppers, vice president of marketing at Betty Blocks, a product that enables no-code assembly of applications from components known as “blocks.”
No-code development is also a solution to a supply-and-demand problem: a rising demand for generating more software, but a limited number of developers who can create that software. “There’s a clear need in the market for more people to create software, and what you can create with code is so valuable,” Magdalin says. “Yet coding is such a difficult skill to learn that the world just can’t catch up. No-code tools are emerging because they’re much easier to learn compared to getting a computer science degree or going through a coding boot camp.”“No-code allows people who don’t know how to write code to develop the same applications that a software engineer would.”—Vlad Magdalin, Webflow
Aside from this minimal learning curve, no-code platforms allow for faster application development, which could lead to lower costs for businesses. It could also eliminate any issues between a person’s vision of a product and how a software engineer brings that vision to life through code. “Software is designed to meet a certain purpose, solve a particular problem,” Kesler says. “With visual development tools, we’re able to do that without handing the project off to a developer or learning how to code it ourselves. It gives us the ability to solve our own problems.”
But perhaps the most important advantage of no-code over code is making software development more accessible. “We’re moving into a world where people who understand the business situation the best or those who interact with customers the most will be building the product themselves,” says Emmanuel Straschnov, co-founder of no-code platform Bubble. “Given that technology is such a central part of our lives, more people should be able to create it. No-code development takes the power of creating software and spreads it among everyone.”
Programming without code is still not a one-size-fits-all solution, though. It won’t have the same precision and won’t offer as many possibilities as code does. “Because it’s a higher level of abstraction, it will be limiting in some ways. You won’t have the same flexibility as code,” says Straschnov.
Moreover, no-code platforms aren’t meant to replace software developers. “I’m a former software engineer, so I used to have the same fear,” Magdalin says. “Just because coding has been automated doesn’t mean the entire skill is gone. In fact, it may even be more valued now. Every business will have something unique that can’t be addressed by a no-code solution. You still need developers for the exceptions that these visual tools don’t support.”
When it comes to the future of no-code development, Straschnov sees it as becoming a natural part of the software ecosystem, with more companies switching to no-code platforms and software engineers extending these platforms to make them more powerful.
“I hope the future of no-code is one framed in a positive light because it’s democratizing software development,” Kesler says. “I know how to code—I was solely dedicated to Ruby on Rails, but I realized that’s not how I like to create. Once I found visual development, it changed everything for me. No-code development allows others to create in a way that feels natural to them.”



